Twitter widgets are essential for hooking up your website and your Twitter audiences. They allow you to do all sorts of cool things, from click to tweet to embedded feeds. Here are a bunch of different options to pick from, and some tips for using them.
1. Embedding a Twitter Timeline
The Twitter timeline embed creates a small iframe window from a part of your site where the code is placed, to your Twitter feed. It shows the tweets you make, but not the replies made to those tweets. Otherwise, it will look just like Twitter in a small box. It has your Twitter icon, your name, your @username, and your verification check if you have one. It has the content of the tweet, any media you added to the tweet, and both the like and share buttons. The date appears as well.
There are actually several different template styles for embedded timelines. 99% of the time, you’ll see the basic list template; it’s the easiest and most Twitter-like display for one account with largely text-based tweets.
Other options include:
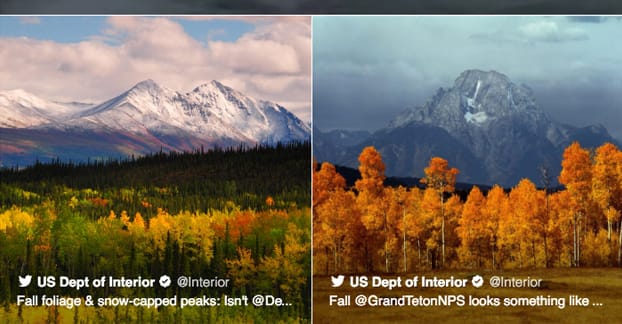
- A grid-based example that autoplays Twitter embedded videos and displays images in a square or rectangular grid. This is excellent for media-heavy Twitter feeds, but does not work well if all you post is text.
- The user timeline, which shows your tweets and retweets in a list format.
- The list timeline, which displays a curated list of content from multiple Twitter users. You, of course, need to create a list for this option to exist. Useful for times when you want to embed the feeds for several site authors or several co-founders.
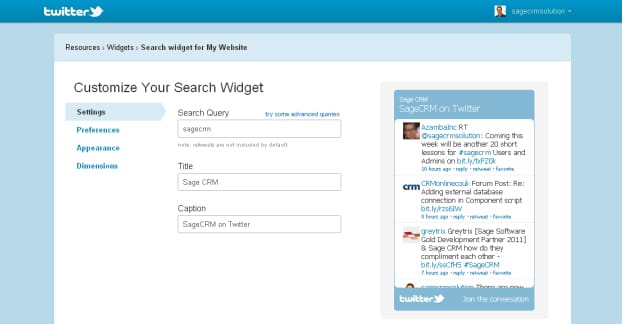
- The search timeline, which embeds tweets that include a specific hashtag or keyword, just like the results that show up in a Twitter search. You can – and it is recommended that you do – set it to only show top tweets and filter out sensitive content.
- The collection timeline, which shows a list of specific tweets you choose, and does not update when the chosen accounts do. This is ideal for featuring the best content rather than an ongoing and potentially irrelevant selection of new content.
In order to display one of these embedded timelines, you will need to add code to your website. You can get this code by signing into Twitter. Go to your settings menu and click on the Widgets option. Click to create a new widget and you will be asked to input some information for settings. Choose the type of timeline you want, click safe mode if you want to enable the filters for sensitive content, and configure the color scheme, link color, and height of the widget. Once you have created the widget to look the way you want it, you can click the “create widget” button to generate the relevant code. Paste this code in the appropriate place in your website and it will load up Twitter each time the page loads.
I typically recommend using a Twitter widget in a sidebar or, occasionally, in a footer. There’s often not much room in the header of a website so you can’t display much there. Adding a full embedded timeline into your content is a bit excessive; there are better options for displaying content like that in a single post.
If you’re using WordPress and you’re not comfortable with editing in code into your theme files, you can take the “easy way” out of the whole situation and install the official Twitter embeds plugin. This plugin allows you to embed twitter timelines, individual tweets, moments, Periscope feeds, and Vines. IT also gives you basic social sharing buttons for Twitter.
The one benefit of this plugin is that it includes everything all in one place, up to and including audience tracking via the Twitter audience pixel. On the other hand, the customization options and flexibility is questionable at best. It’s not a very well-reviewed or well-used plugin. The social sharing buttons pale in comparison to pretty much any other social sharing suite out there. I generally wouldn’t recommend it if you have access to a developer that can add something more customized to your site instead.
2. Embedding Individual Tweets
There are two ways to embed a specific tweet in your website. The first is what a lot of sites use these days; simply take a screenshot, crop out the tweet, and post it as an image. This is valuable because it doesn’t allow the tweet to disappear if it is deleted or protected. You tend to see this a lot when someone is recording controversy; any tweet that could be damaging or might be removed is saved in image form.
Of course, there’s always the risk that people won’t believe you when you post such a tweet, particularly if the original has been removed. It’s easy enough to edit images, after all. If you do choose to do the image route, I recommend posting a link to the source, so that people can check it for themselves or use the Wayback Machine or Google’s Cache to check if the tweet has been removed.
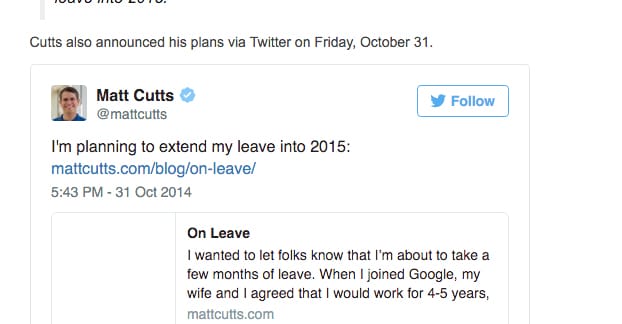
The other way you can embed a singular tweet is to, well, actually embed the tweet itself. Twitter offers this functionality natively, you don’t need to install a plugin or anything to do it. You can even post it within a WordPress post without needing to use a plugin or workaround.
All you have to do to embed a tweet is visit the tweet itself. At the bottom of every tweet is a […] icon. Click it, and one of the menus that appears is the Embed Tweet menu. Click that, and you’re given options to customize the appearance of the tweet you’re embedding. You can include or hide media, and you can include or hide parents to the tweet if the tweet is a reply. You’re given code you can then paste into the submit box of a blog post or anywhere else that can parse HTML without issues.
You can read more about the whole thing works, as well as what happens if a tweet you embed is deleted or protected, over in Twitter’s dev section.
What is the ideal usage for embedding single tweets? I like to use them as examples for when I’m quoting someone. Write one of those “top 20 times brands have killed it on Twitter” articles and embed the tweets. You don’t need full feeds, you can settle for just individual tweets.
This is also a way you can showcase important replies or commentary on your tweets that inspires you. If you write an article, link to it on Twitter, and someone asks a good question about it, you can then write another post with that question tweet embedded as a “this question was asked, so now I’m answering.”
That’s pretty much it as far as the official Twitter widgets and embeds go, but there are other options you can use if you want to use a third party tool to create some functionality you don’t get normally. Here are a few of those options for your consideration.
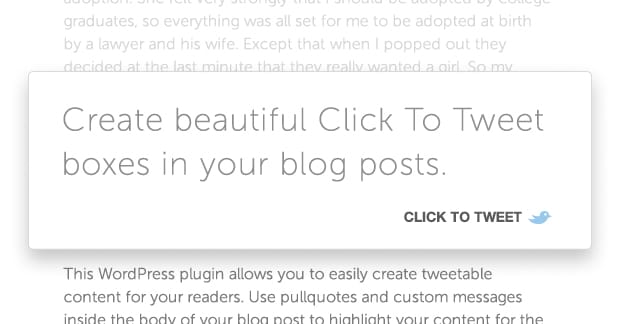
3. Click To Tweet
This is an option you’ve probably seen on a few sites around the web, though it tends to be used more for marketers than for other genres of content. I haven’t seen it on many news sites or entertainment sites, for example. These sites tend to be content with just a social sharing button.
The click to tweet option is a tool that allows you to create pre-generated tweets for your visitors to click and tweet at a moment’s notice. The idea is that you want them to tweet your content, and they are interested in doing so, but they aren’t interested enough to bother coming up with their own tweet about it. What you do is provide a simple one-click way for them to share your content without having to come up with their own message, paste in a link, and worry about character counts.
The way it works is you go over to this site and sign in with Twitter. Then you’re given access to a dashboard where you can create new tweets the way you want. This can be content, links, hashtags, whatever flies on Twitter flies here. When you’ve created a custom tweet, you can then create embed code for it. This allows you to paste the embed code on your site. It shows up looking like a normal quote, with a tweet button next to it. When the user clicks on that tweet button, they’re given the option of tweeting that specific message. It’s pre-formulated by you to be ideal for social media. They don’t have to put in any effort to help you out.
There are benefits beyond the encouragement of click to tweet, as well. For one thing, you can re-use the same embedded tweet in multiple posts. Then, if you want to change it later, you can change it in the click to tweet dashboard, which changes all instances of your embedded text without you having to go back to do it. You also, of course, get analytics along with it. You get to see the number of clicks and the number of unique clicks to your tweet links, and you get to see the geographical distribution of the people clicking to tweet your content. Like I always say; nothing comes without analytics these days.
Click to tweet is pretty good, and you can use it via a WordPress plugin if you like. You can also just create static links that don’t update via a dashboard and don’t come with analytics, just click the “basic link” at the top of the page.
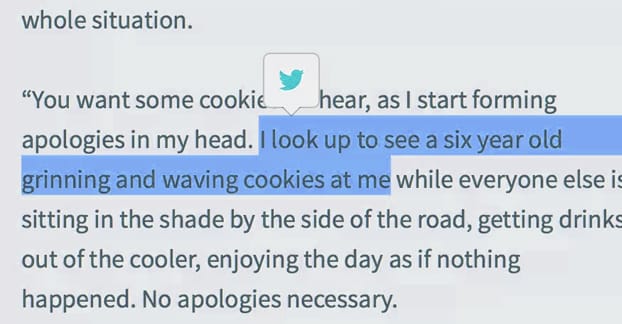
4. Highlight to Tweet
This is another option, and it’s one I see more often and yet like less. I’m not sure why it’s as popular as it is, except perhaps that it comes in WordPress plugin form and doesn’t require using a web app or anything silly like that. The linked plugin is just one of several I’ve seen.
This plugin essentially takes over the highlight text action in a web browser. When a user highlights a bit of text, a button or pair of buttons appear, generally for Twitter and/or Facebook. The idea is that you can highlight a sentence you like, then click the button to tweet it, without having to copy and paste and navigate to Twitter.
With this plugin, you as a site owner can configure any extras to go along with the tweet. You can add a specific hashtag or link to the source post, so that whenever someone tweets a highlighted segment, they are automatically tagging it with a tag you can use to keep track of that engagement, and a link back to your post so they aren’t passing off the quote as their own.
I don’t personally like this plugin quite as much as click to tweet. I don’t think it’s used as much as click to tweet, and it’s disruptive to people who highlight as they read to mark their place, which is more common than you might think. Click to tweet also works much more nicely with mobile than a highlight to tweet plugin. If you have a lot of mobile readers on Twitter, it’s better to use click to tweet.
That said, you’re free to choose whatever method of widget usage you prefer. I like to use the embedded timeline in a sidebar so people can see and read my most recent 3-4 tweets quickly and easily. Then I use the embedded tweets for specific quotes when called for in a post. I don’t often use click to tweet, but when I do, it seems to work out reasonably well. Give it a shot and see if you like it.
Did I miss something? Is there a favorite Twitter widget you like that I didn’t cover? Feel free to let me know. If I like the tool, I might even add it to the post.










We love WordPress plugins, but I prefer to keep them to a minimum when simple code is available, so I m happy to report that adding Twitter to your website can be accomplished quickly without using a WordPress plugin by instead using the official Twitter widget. The Twitter widget can also be used non-WordPress sites. Only the final implementation on your website will be different.